Hello @grif and @Dirk_Uys,
I started Course in a Box last Month and I have not progressed more because I had a 3 weeks international trip to South America. I am getting back to laying out my Mac OS X Course and I would like to share some issues with both of you.
- It seems that some pages have (I think) some CSS attached to because they differ from my newly created pages.
When you go to this page that has been reused as a template,
https://ebonsi.github.io/course-in-a-box/
The text layout differs from my new created pages here,
https://ebonsi.github.io/course-in-a-box/modules/tutorial/start/
https://ebonsi.github.io/course-in-a-box/modules/tutorial/section2/
I am wondering if the original templates pages have some include links to a CSS page?
- The other issue it is for @Dirk_Uys!
Dirk,
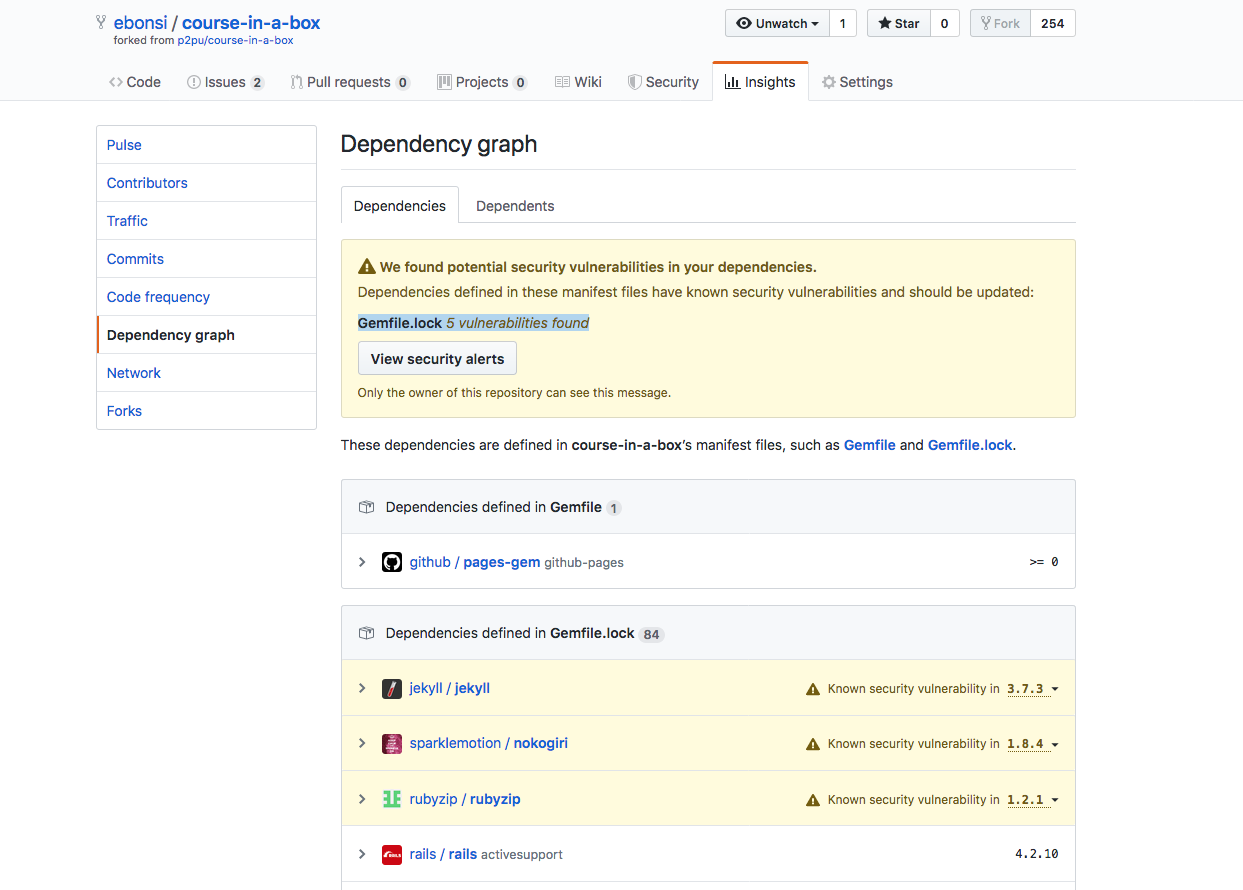
I got some security advisory alerts coming up fro GitHub pointing to the
- Gemfile.lock 5 vulnerabilities found
I would like to share with you! Could you please, get in contact so I can give you more specifics.
Thanks!