#Learning #Course-in-a-Box
Hello @grif, @dirk First, I cannot thank you enough for taking the time to had developed this program. I am reaching towards the end, building the structure of my Course and, I have some questions related to page formatting.
When I started to use the template of Course-in-a-Box, I realized that some beginning pages had their format and I believe is connected to a CSS formatting page as well. The pages that I am referring to are;
https://github.com/ebonsi/course-in-a-box/blob/gh-pages/index.md
Since I did not create these pages but only started to use them as a template,
… I would like to learn more about how these pages inherit those marked attributes accordingly to the whole development structure.
In HTML, we can call a stylesheet by inserting link codes on a page as;
<link rel="stylesheet" href="assets/css/css-name.css">
This is a link that will call the external attributes of a CSS file.
Here, in this case, the link is not calling any external file but refers to the same file;
<html>
<head>
<style type="text/css">
.title {
color: blue;
text-decoration: bold;
text-size: 1em;
}
.author {
color: gray;
}
</style>
</head>
<body>
<p>
<span class="title">Film Name</span>
<span class="author">Some Author</span>
</p>
</body>
</html>

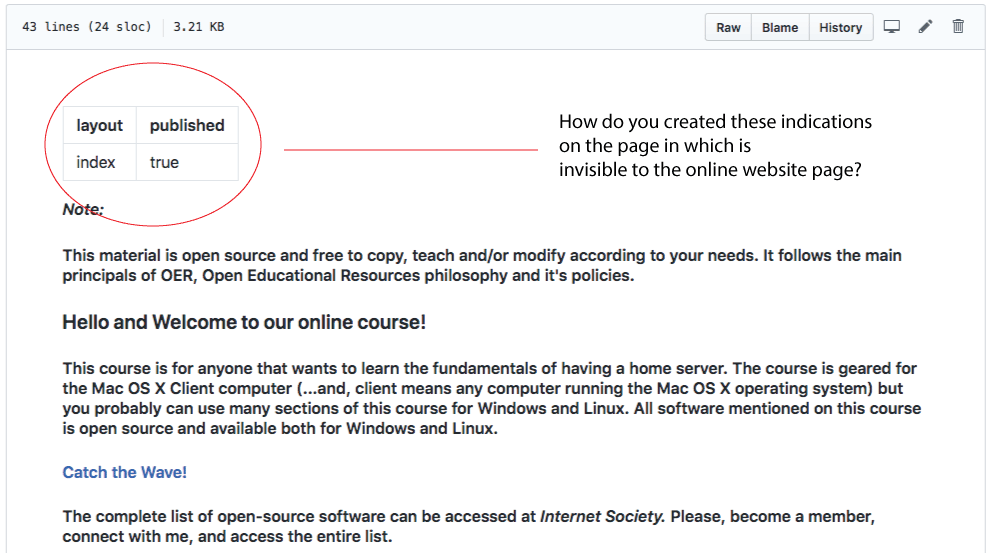
Saying that, I would like to how do you created these indications on the top of the page in which are invisible to the online website page?
Thanks!
